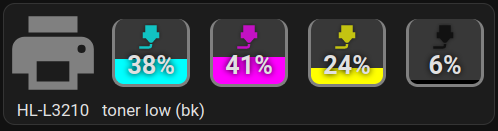
![]() Стояла задача отображение уровня чернил принтеров в Home assistant, но стандартной карточки отображающей уровень нет. Использовать для этих целей можно button-card
Стояла задача отображение уровня чернил принтеров в Home assistant, но стандартной карточки отображающей уровень нет. Использовать для этих целей можно button-card
Button-card можно поставить через HACS или вручную, установка плагинов не входит в рамки данной статьи и предполагается, что button-card у Вас уже установлен.
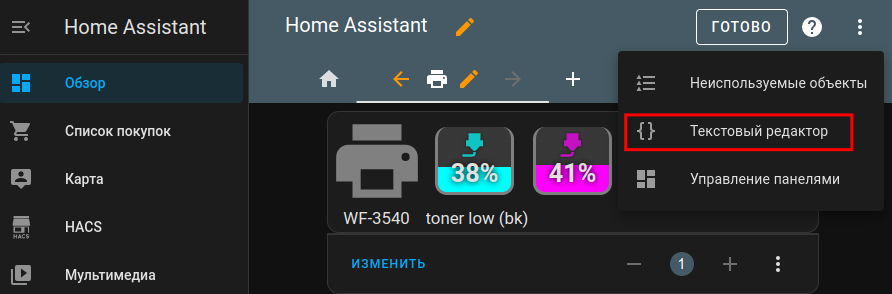
Заходим в в lovelace и нажимаем три точки сверху справа и выбираем Изменить панель

опять нажимаем на три точки и выбираем Текстовый редактор

в самое начало можно вставлять шаблоны, перед строкой title: Home Assistant

вставляем следующий текст
button_card_templates:
inkwell:
show_name: false
show_state: true
extra_styles: |
[[[ return `
@keyframes pulse {
5% {
background-color: ${variables.color};
}
}
`]]]
styles:
icon:
- opacity: 0.7
- color: '[[[ return variables.color ]]]'
- filter: drop-shadow( 0 0 2px rgba(0, 0, 0, .7))
state:
- font-size: 1.5em
- font-weight: bold
- text-shadow: 0 0 6px black
- overflow: visible
card:
- border: solid 3px gray
- border-top: none
- background: |
[[[
var level = entity.state;
var color = variables.color;
return `linear-gradient(to top, ${color}, ${color} ${level}%, rgba(255,255,255,0.12) ${level}%)`
]]]
- animation: |
[[[
return (0 + entity.state) < 10
? 'pulse ease-in-out 1s infinite'
: 'none'
]]]
нажимаем в правом верхнем углу кнопку сохранить и закрываем редактор на крестик слева.
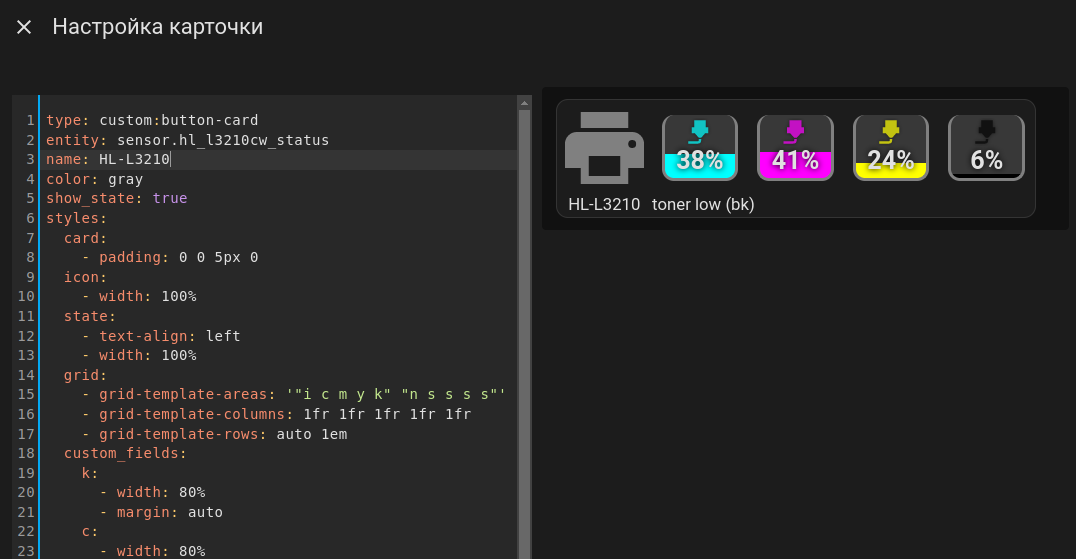
нажимаем: Добавить карточку, выбираем button-card и пишем следующий код
type: custom:button-card
entity: sensor.hl_l3210cw_status
name: HL-L3210
color: gray
show_state: true
styles:
card:
- padding: 0 0 5px 0
icon:
- width: 100%
state:
- text-align: left
- width: 100%
grid:
- grid-template-areas: '"i c m y k" "n s s s s"'
- grid-template-columns: 1fr 1fr 1fr 1fr 1fr
- grid-template-rows: auto 1em
custom_fields:
k:
- width: 80%
- margin: auto
c:
- width: 80%
- margin: auto
m:
- width: 80%
- margin: auto
'y':
- width: 80%
- margin: auto
custom_fields:
k:
card:
type: custom:button-card
template: inkwell
entity: sensor.hl_l3210cw_black_toner_remaining
variables:
color: black
c:
card:
type: custom:button-card
template: inkwell
entity: sensor.hl_l3210cw_cyan_toner_remaining
variables:
color: cyan
m:
card:
type: custom:button-card
template: inkwell
entity: sensor.hl_l3210cw_magenta_toner_remaining
variables:
color: magenta
'y':
card:
type: custom:button-card
template: inkwell
entity: sensor.hl_l3210cw_yellow_toner_remaining
variables:
color: yellow
заменяем строки entity, вначале сенсор статуса принтера, остальные на нужные значения уровня тонера, если тонера не 4, то копипастим добавляя нужное значение.
всё сохраняем и радуемся